
모두들 즐거운 월요일 저녁이다. ^^ 다들 저녁식사들은 했는가? 필자는 오늘부터 다시 1일 2포스팅 기세를 이어가기 위해 오늘도 개미처럼 열심히 일한 후에 또 개미처럼 열심히 포스팅을 하고 있다. 하하하. 필자의 소박한 목표로 티스토리 블로그로 하여금 한 달 수익으로 월세만큼 벌어보는 것이 소망인데 그것이 언제 이루어질지는 잘 모르겠다. 그냥 머나먼 얘기인 듯하다. 애드센스 고수들이 많다고 하는데 그 길을 따라가야 할지, 아니면 자신 있게 스스로의 뚝심을 갖고 운영을 해야 할지 살짝 고민이 되는 시점인 듯하다.
하지만 하루가 다르게 발전해가는 블로그의 모습을 바라보고 있자면 괜히 흐뭇하고, 또 나름 동기부여가 되기도 한다. 그렇기에 이런 부푼 희망과 동기부여를 갖고 오늘의 포스팅 주제에 대해 썰을 풀어보도록 하겠다.
오늘은 맥북 유저들에게 팁이 될만한 주제를 가지고 왔다. 보통 자신이 이용하는 인터넷 브라우저(크롬이나 사파리 등)에 자주 이용하는 사이트가 있다면 북마크를 설정해서 이용하는 경우가 대부분일 것이다. 하지만 나중에는 이런 과정조차 번거롭다고 느껴질 수 있다. 그래서 필자가 개인적으로 알아본 꿀팁 중 하나를 소개하고자 한다. 바로 맥북 프로 사용법, Dock 바로가기 아이콘에 대해 설명하고자 한다.
말 그대로 Dock에 아이콘을 두어 자주 가는 웹사이트를 지정해 편하게 Dock에서 바로 접속할 수 있는 환경을 만들어 놓는 것이다. 굳이 인터넷 브라우저 접속을 안 하고 바로 이동이 가능하니 유통경로 하나가 줄어든 셈. 결국 시간과 비용이 절약되니 이 얼마나 효율적인 시스템인가! 그럼 지금부터 이 방법에 대해 스근하게 알아보도록 하자!

포스팅에 앞서 'Dock'을 모르는 분들이 계실 것이다. 일단 윈도우 운영체제에서는 찾아볼 수 없으니 윈도우 유저들은 미안하지만 다른 곳을 알아보기 바란다. 맥 OS 유저들은 대부분 Dock을 이미 알고 있겠지만, 굳이 다시 설명하자면 다음과 같다. 윈도우 운영체제에서 바탕화면에 아이콘이 있는 것은 당연히 모든 분들이 다 알 것이다.
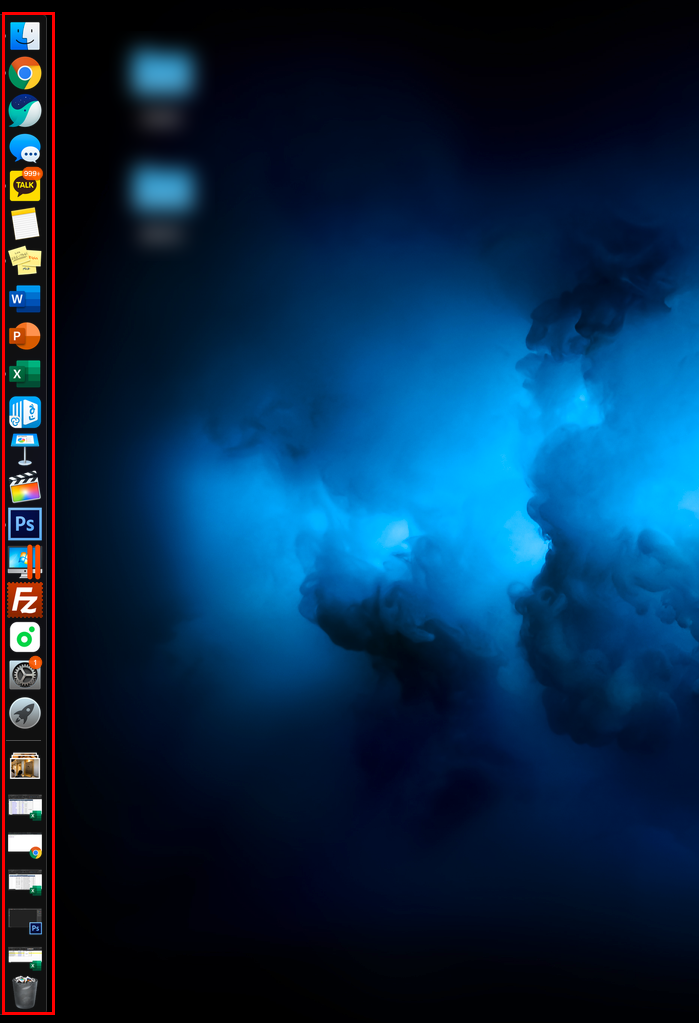
즉 Dock은 맥 OS에서 바탕화면에 깔린 기본 아이콘들을 정렬해놓은 바(Bar)라고 생각하면 된다. Dock에 자신이 자주 이용하는 사이트를 아이콘 화하여 등록해놓는다는 의미인데, 얼마나 시간과 노력이 줄어들지 상상이 되는가? 궁금하다면 지금 바로 시작해보자.


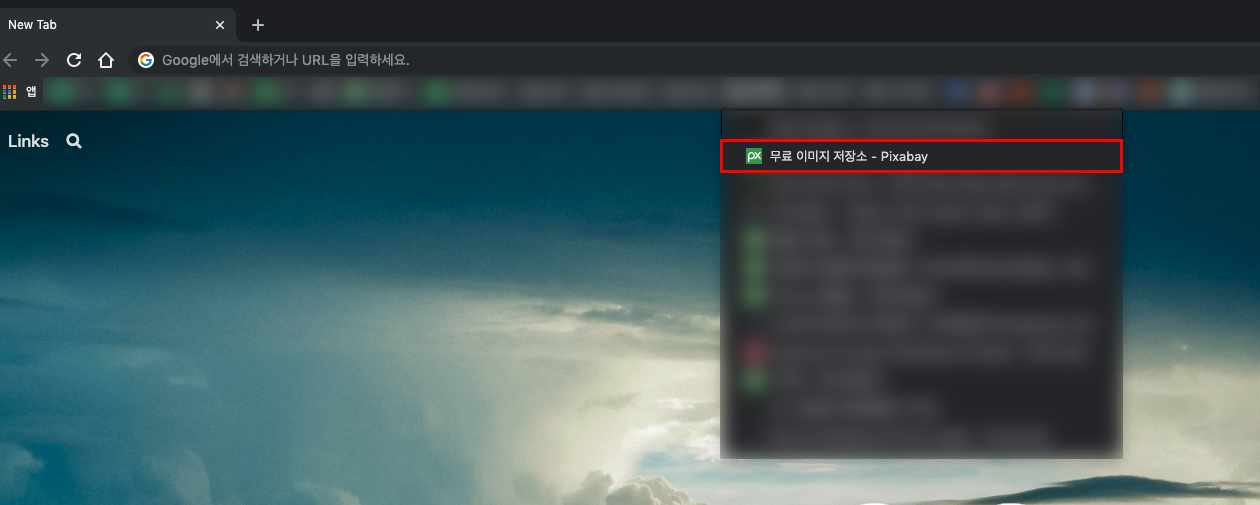
먼저 자신이 이용하고자 하는, 엄청나게 자주 애용하는 사이트를 바탕화면으로 드래그해보자. 그럼 해당 사이트의 사파리 아이콘이 생길 것이다. 나중에 설명하겠지만 해당 파일은 '~.webloc'이라는 확장자를 가진 파일로서, 윈도우 운영체제에서는 굳이 따지자면 '~html'과 같은 개념이라고 생각하면 될 거 같다.



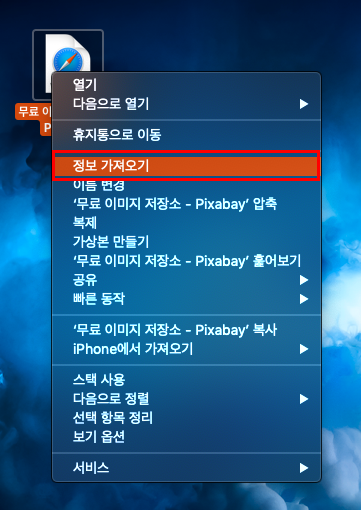
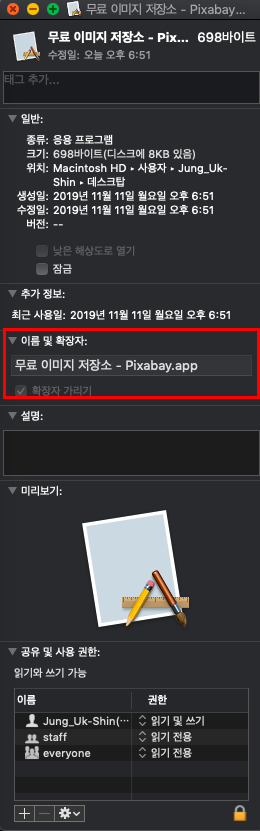
그리고 바탕화면에 나타난 파일을 마우스 우클릭을 해보자. 여러 가지 메뉴탭들이 나올 것인데, 거기서 '정보 가져오기'를 탭 해준다. 정보 가져오기를 탭 하면 중간에 있는 사진과 같이 그 파일에 대한 다양한 정보들이 나오게 된다. 물론 여기서 변경 시 사용자 인증을 해야 하는 경우도 더러 있지만 우리가 터치할 부분은 그런 인증 따위 필요 없는 매우 편-안한 방법이다.
중간 사진을 주목하자. 중간에 빨간 네모칸을 보면 '이름 및 확장자'에 '이름~.webloc'이라고 되어있을 것이다. 위에서 잠깐 언급했듯이 '.webloc' 확장자는 말 그대로 인터넷 브라우저로 연결시켜주는 확장자명이다. 하지만 Dock에 들어갈 수 있는 확장자는 '.app' 확장자만 가능하기 때문에 이 확장자만 스근하게 변경해주도록 하자.
즉 요약하자면 다음과 같다.
.webloc : 인터넷 연결 확장자 / Dock 바로가기 아이콘 등록 불가 (프로그램이 아니기 때문)
.app : 프로그램 확장자 / Dock 바로가기 아이콘 등록 가능


.webloc에서 .app로 바꾼 후에 창을 종료하면 왼쪽 사진과 같은 안내창이 나온다. 고민하지 말고 우측에 있는 '.app 사용'을 눌러주자. 그럼 자그마한 변화가 하나 생겼을 것이다.
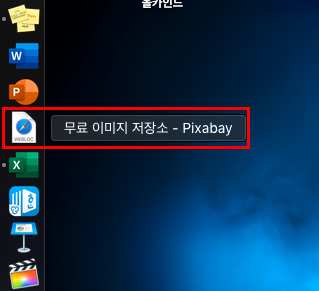
우측 사진을 보면 기존에는 사파리 아이콘이 있던 파일에서 응용 프로그램에서 볼 수 있었던 프로그램 이미지가 덮어 써진 파일로 변경되었다. 파일 이미지가 변경되었다면 정상적으로 확장자가 바뀐 것이다.

그럼 부푼 마음을 갖고 확장자가 변경된 파일을 Dock으로 옮겨보자. 그럼 위와 같이 스근하게 안착된 모습을 발견할 수 있다. 하지만 이 상태에서 실행하면 자신이 찾던 사이트가 나오지 않는다. 왜냐? 애초에 프로그램 기반이 아니었기 때문. 브라우저 환경이었기에 Dock에 등록한 상태에서 다시 .webloc 확장자로 변경해주어야 한다. 눈치가 빠르다면 이해했을 것이다. 이것 역시 '편법'이라는 것을.



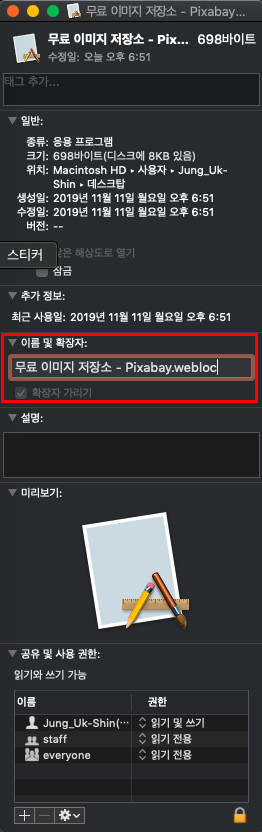
Dock에 등록했다 하더라도 바탕화면에는 해당 파일이 그대로 남아있다. 그럼 해당 파일을 다시 우클릭하여 아까 했던 과정을 반복해보자. 어렵지 않으니 스근하게 할 수 있을 것이다.
정보 가져오기 메뉴를 탭한 후 확인해보면 확장자명이 .app로 되어 있다. 이것을 다시 웹 브라우저 전용 연결 파일인 .webloc로 변경하면 파일과 Dock에 있는 아이콘 이미지가 다시 사파리 아이콘으로 변경되어 있을 것이다. 그렇다면 확장자는 정상적으로 변경된 것이다.

이렇게 아이콘이 바뀌어 있다면, 기대를 갖고 아이콘을 실행해보자. 그럼 자신이 자주 애용하는 사이트가 떡하니 등장할 것이다. 이 방법을 통해 필자는 꼭 필요하고 자주 이용하는 사이트를 등록하여 효율적으로 시간과 노력을 아끼면서 맥북을 사용하고 있다. 여러분들도 이런 꿀팁들을 가지고 효율적인 사용을 하면 어떨까 싶다.
오늘은 맥북 유저들을 위한 소소한 꿀팁, 맥북 프로 사용법 Dock 바로가기 아이콘 활용하기에 대해 알아보았다. 나름 1~2개 정도 사이트를 Dock에 등록하고 이용하다 보면 삶의 질이 올라감을 느낄 수 있을 것이다. 이런 꿀팁들은 원래 공유를 잘 안 하는 법이지만 필자는 여러분들에게 아낌없이 주는 나무기 때문에 스근하게 공유를 해보았다. 혹시나 여러분들이 알고 있는 다른 꿀팁이 있다면 필자에게도 공유를 해주면 매우 고맙고 감사할 거 같다. 그럼 오늘은 진짜 여기까지! 모두들 즐거운 밤 보내길.
'#IT' 카테고리의 다른 글
| 아이폰에 음악넣는법 아이튠즈를 활용하여 mp3 음악넣기 (0) | 2019.12.04 |
|---|---|
| iOS 13 업데이트 아이폰 단축어 모음 사용법 이거 하나면 아이폰 정-벜 (2) | 2019.11.15 |
| 아이폰 긴급재난문자 수신거부 및 알람 소리 설정 방법에 대해 알아볼까 (0) | 2019.11.07 |
| 파이널 컷 프로 X FCPX 무료 플러그인 템플릿으로 스근하게! (0) | 2019.10.31 |
| 애플 에어팟 프로 3세대 드디어 선보이다! 국내 출시일, 가격, 기능은? (0) | 2019.10.29 |





댓글