
모두들 하~위! 드디어 크리스마스가 다가왔다. 모두들 행복하게 보낼 준비들 되었는가? 크리스마스에 이제 연말이라고 티비에서는 시상식도 하고, 각종 모임 약속에 하루하루 바쁜 나날을 보내고 있다. 이렇게 보내니 정말 연말 분위기가 나는 듯하다. 안 그래도 이번 주 주말에는 때마침 약속이 없어 집에서 뒹굴뒹굴하며 굉장히 여유로운 나날을 보냈다. 하지만 인스타그램 피드나 페이스북에 지인들이 연말 파티니 뭐니 사진을 찍어서 올리는데 평소였다면 그러려니 했겠지만, 연말이라는 특수한 상황에서는 뭔가 부럽기도 하고, 나가 놀고 싶기도 하고 그런 뒤숭숭한 마음이 들었다.
하지만 필자는 워커홀릭(?)이기 때문에 그런 기분도 잠시 필자의 정보를 기다리고 있는 많은 분들을 위해 오늘도 이렇게 포스팅을 하려고 책상 앞에 앉았다. 물론 회사 책상에서 일을 하며 점심시간이라는 잠깐의 짬을 이용하는 거지만 그래도 이 짜투리 시간을 활용하는 모습. 정말 매력적이지 않은가? 참고로 성공을 하기 위해서는 시간 활용을 잘해야 한다고 했다. 필자는 '수익형 블로그'를 운영하고 있으며, 애드센스 수익을 좀 더 얻기 위해 부단하게 노력하고 있다. 물론 이것보다 먼저 선행되는 점은 당연히 필자와 같이 이런저런 정보를 찾는 분들을 위해 필자가 분주하게 모든 정보를 이곳 '정보저장소' 블로그에 모아 여러분들에게 편의를 주기 위함이다. 크.. 멋짐이 폭발한다.
오늘의 주제는 뭘로 할까 아침부터 고민을 했다. 아침에 일을 하며 잠깐잠깐 포스팅 주제 생각을 했는데, 그때 마침 발주건이 있어 발주를 넣고 디자인 시안을 보내던 찰나. 급격하게 딱 떠오른 게 하나 있었다. ai 파일을 이제 직무, 특히 디자인이나 마케팅 쪽으로 직무를 선택할 경우 종종 사용하게 될 것이다. 물론 오늘 포스팅할 내용은 엄청 고급의 내용이 아닌 초보자들을 위한 기초적인 내용을 바탕으로 하고자 한다. 바로 '일러스트 글자(폰트)깨기'라는 주제인데, 가장 기초적인 '일러스트 아웃라인' 기능이 무엇이며, 어떻게 사용하는건지 한 번 포스팅 해보고자 한다. 그럼 지금부터 포스팅을 시작해보도록 하자. 후비고~!
*(참고) 필자의 컴퓨터는 맥북 2015 프로 레티나 고급형이며, 일러스트 버전은 CS6, '영문판'임을 참고하자.

자! 그럼 이제 일러스트 아웃라인 기능을 통한 글자(폰트)깨기 하는 방법에 대해 알아보자. 여기서 잠깐! 이 기능을 실행하기 위해 가장 먼저 선행되어야 할 것이 있다. 그것이 무엇일까? 너무 어렵게 생각하지 말자. 일단 프로그램부터 실행을 해야 뭘 하든지 할 수 있을 것 아닌가? 본인의 컴퓨터에 설치되어 있는 'Adobe illustrator' 프로그램을 실행하도록 하자.
만약 설치가 안 돼있다면 아래 사이트에 방문해 설치를 하도록 하자. 기본적으로 어도비는 돈을 내고 사용해야 하는 유료 프로그램이지만 요즘은 무료 체험판도 잘 활성화되어 있기 때문에 급하게 잠깐 쓸 거면 굳이 돈을 내기보단 무료 체험판을 이용하는 게 좋을 듯하다. 물론 토렌트라는 것을 이용해 불법 다운로드하는 방법이 있는데 이는 당연히 '불법'이니 애지 간하면 돈을 내고 쓰던가, 혹은 무료 체험판을 이용하도록 하자.
*(참고) 어도비 Adobe 사이트 URL :: https://www.adobe.com/kr/

실행 후에 이제 본격적으로 일러스트 아웃라인 기능을 한 번 체험해보도록 하자. 설명하기 앞서 아웃라인의 기능이 무엇인지 정확하게 모를테니 한 번 짚고 넘어가자. 일러스트 아웃라인 기능은 텍스트를 오브젝트 화해서 편집할 수 있는 기능으로 인쇄할 때 글자(폰트)가 깨지는 것을 방지하며, 타이포그래피와 같은 텍스트를 이용한 로고 및 이미지 생성 시에도 깨짐을 방지하며, 오브젝트로 하여금 변형이나 그라데이션 효과를 자유자재로 넣을 수 있는 기능이다.
그럼 '글자(폰트)깨기'는 무엇일까? 결론적으로는 '글자(폰트)깨기'와 '일러스트 아웃라인 기능'은 동일한 말이다. 뭐랄까 굳이 비유하면 디자인 업계 프로들의 은어라고 한다면 조금 이해가 쉬울 것이다. 어찌 됐건 이 기능은 굉장히 기본적인 기능이며 초보자들도 쉽게 할 수 있으니 꼭 숙지해두는 게 좋다. 게다가 출력을 할 때 깨지지 않게 해 주기 때문에 꼭 필수적인 기능이기도 하다.
다만 아웃라인 기능을 할 때 반드시 아웃라인 하기 전의 파일과 아웃라인 한 후의 파일을 동시에 따로 백업해둘 필요가 있다. 왜냐하면 아웃라인 기능을 설정한 후 저장하고 종료하게 된다면 그 이후에 텍스트 수정은 어렵기 때문이다. 그렇기에 업체에 출력이 필요하다면 아웃라인을 적용해서 보내되, 자신은 아웃라인 전의 파일을 반드시 따로 백업해두도록 하자.
먼저 작업창을 만들도록 하자. 윈도우 유저들의 경우 Ctrl + N을 누르고, 필자와 같은 MAC 유저의 경우 Command + N을 눌러주도록 하자. 마치 포토샵에서 새로운 레이아웃을 만드는 것과 동일하다. 그렇게 일러스트 작업창 하나를 만들어주도록 한다.

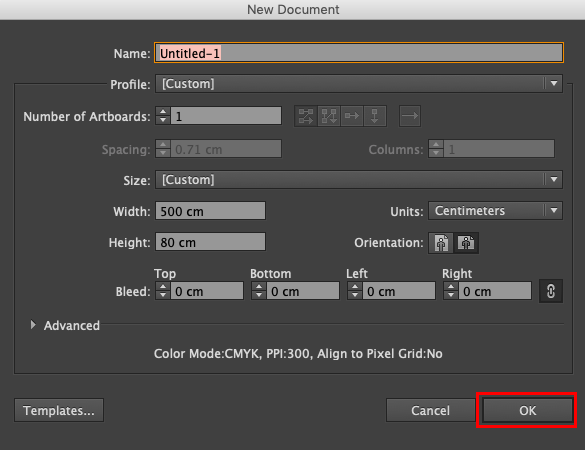
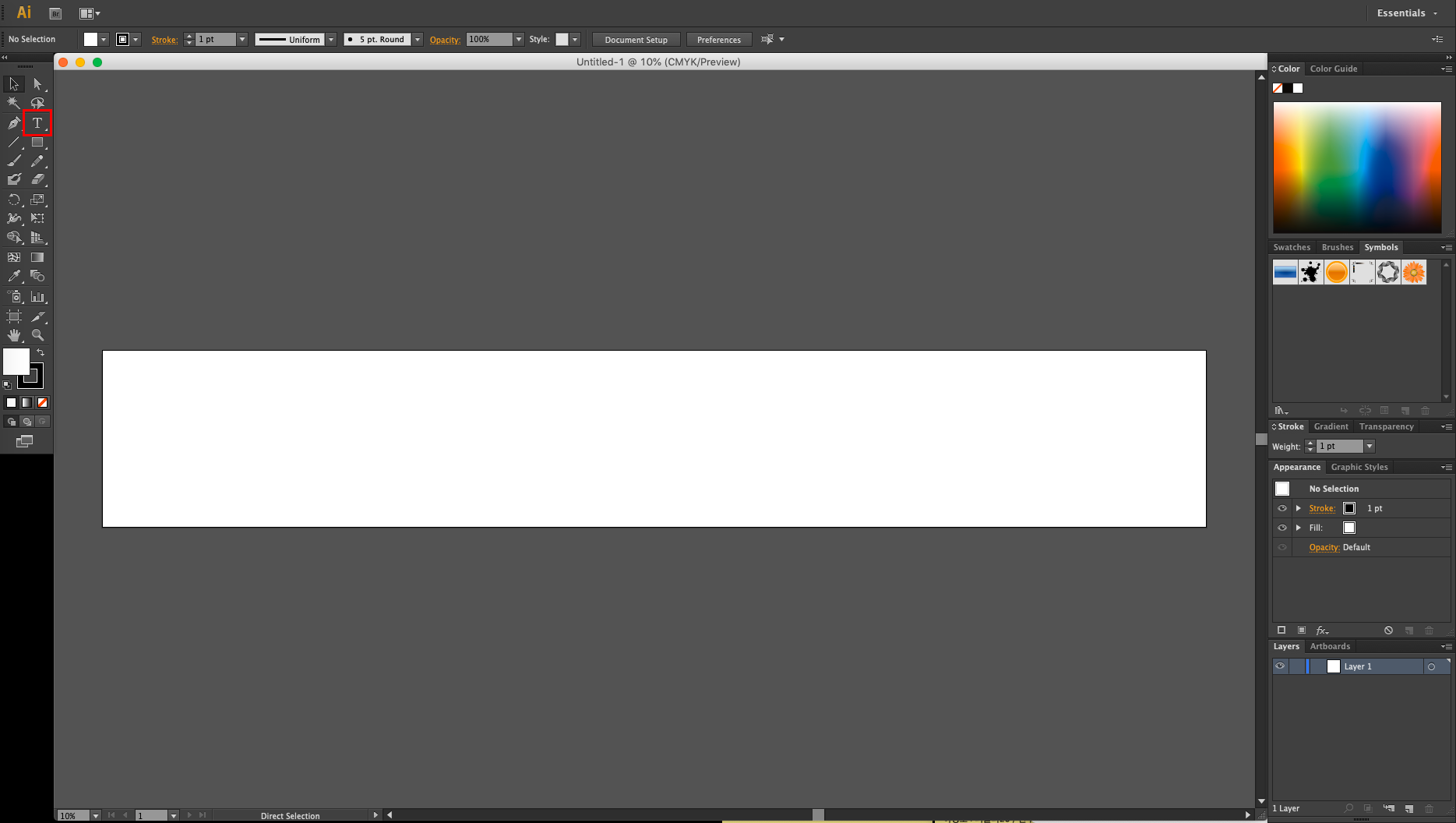
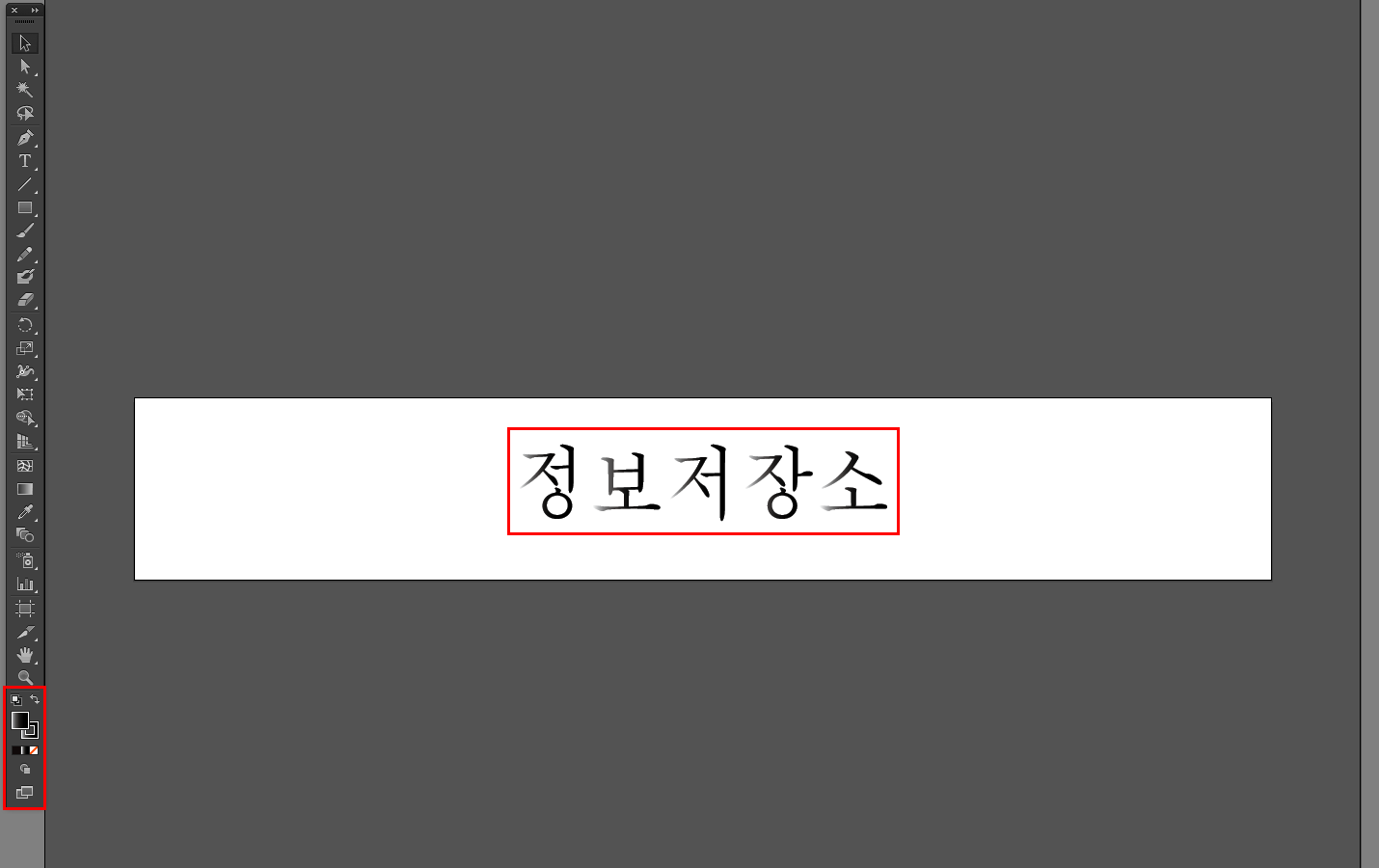
필자의 경우 여러분들에게 보여주기 위해 대충 만들었다만, 여러분들의 경우 작업에 필요한 규격대로 편집을 하여 'OK' 버튼을 누르면 위와 같이 작업창이 생성되게 된다. 그리고 좌측에 막대 바에서 'T'라고 되어 있는 것이 보일 것이다. 바로 텍스트를 기입할 수 있는 '텍스트 도구' 기능인데 해당 기능을 클릭하고 흰색 레이아웃에 글자를 넣어주도록 하자.

필자는 예시를 들기 위해 블로그 명인 '정보저장소'를 한 번 기입해보았다. TMI지만 벡터 기반의 AI 파일이라 그런지 텍스트만 기입을 해도 픽셀 기반의 포토샵보다 뭔가 글자가 더 짱짱한 느낌을 받는다. 일러스트 글자(폰트)깨기는 여기서 2가지 방법이 있다. 일단 첫 번째 방법부터 알아보도록 하자. 참고로 둘 다 하는 시간은 거즌 1분 남짓이니 두가지 방법을 살펴보고 자신이 편한대로 사용하면 된다.

첫번째 방법은 바로 '마우스 우클릭'을 통한 아웃라인 설정 방법이다. 필자가 아까 기입한 '정보저장소'에 마우스를 갖다 댄 후 마우스 우클릭을 눌러보자. 그럼 여러 가지 선택 가능한 메뉴들이 등장한다. 여기서 중간에 보면 'Create Outlines'가 보일 것이다. 한글판일 경우 아마 '아웃라인 생성'이라는 메뉴가 있을 것이다. 뭐 눈치가 있다면 이것만 클릭하면 작업이 끝난 다는걸 쉽게 알 수 있을 것이다. 그렇다. 그럼 서둘러 마무리해보자.

아웃라인 설정을 해주면 위와 같이 텍스트에 여러가지 파란색 점들이 다닥다닥 붙어서 설정 완료된다. 이렇게 되면 텍스트는 일반 텍스트가 아닌 오브젝트화 되어 깨지지도 않고 원본 그대로 저장이 되어 타인이 이 파일을 받았을때도 해당 폰트가 없다 하더라도 깨지지 않고 인쇄가 스무스하고 스근하게 완료될 수 있다.

일러스트 아웃라인 글자(폰트)깨기 두 번째 방법은 상단 메뉴를 이용하는 것이다. 굳이 따지자면 첫 번째 방법인 우클릭보다 시간이 좀 더 들어가기 때문에 굳이 두가지 방법을 비교하자면 당연히 첫번째 방법을 택해는 것이 나을 것이다. 하지만 이 방법도 알아두어야 활용할 수 있으니 알아두록 하자.
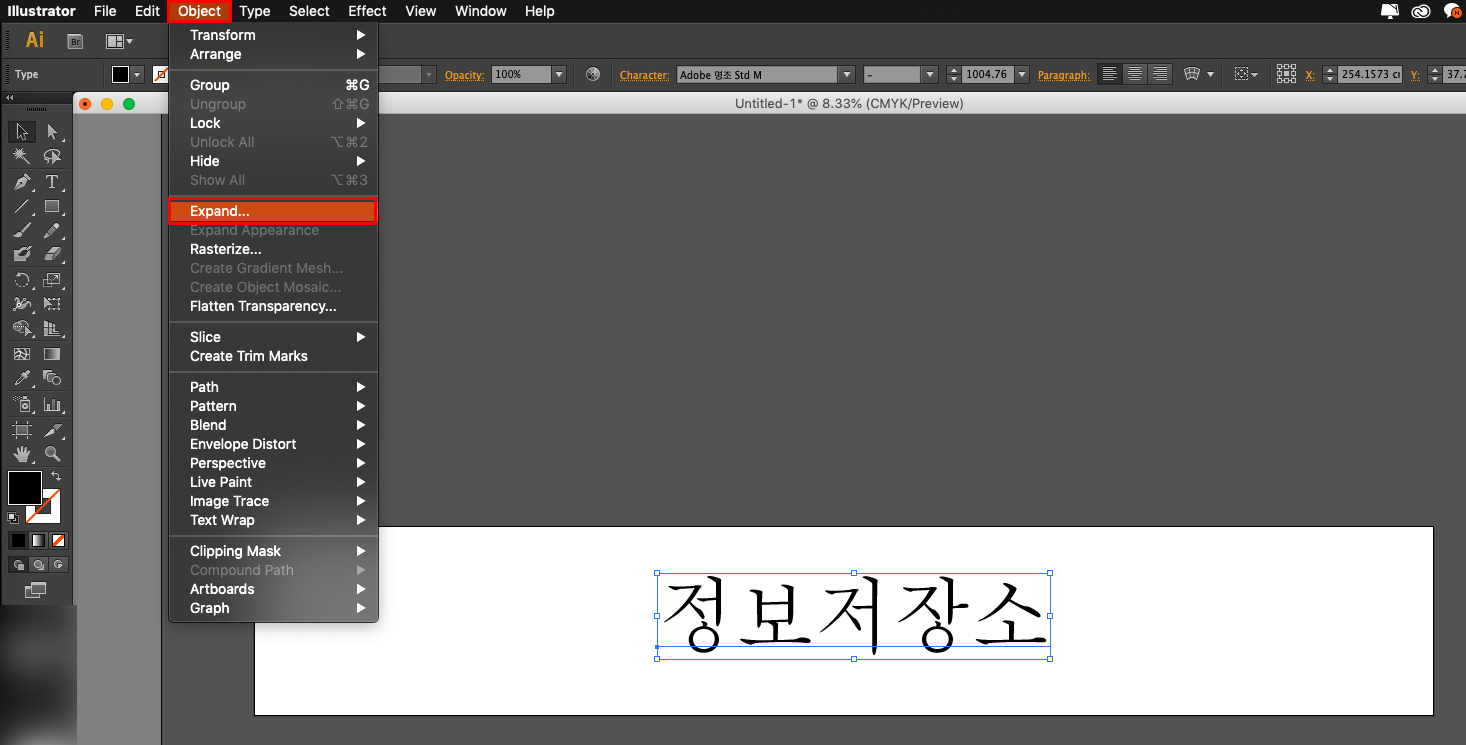
아까와 마찬가지로 '정보저장소' 텍스트를 클릭한 후 상단 메뉴에 'Object'를 들어가도록 하자. 그럼 아마 굉장히 많은 메뉴들이 등장한다. 여기서 'Expand'라고 적힌 메뉴를 들어간다. 한글판일 경우 상단 메뉴는 '오브젝트', 그리고 하위 메뉴는 '확장'으로 들어가 주도록 한다.

그럼 위와 같은 조그마한 안내 창이 등장할 것이다. 우리가 여기서 확인해야 할 부분은 첫 번째 'Expand' 메뉴에서 첫 번째 Object에 체크가 되어 있는지 아닌지를 확인해야 한다. 좀 더 쉽게 말해서는 상단 2개 체크박스에 모두 체크가 돼있는지 확인하고 'OK' 버튼을 누르면 끝. 이렇게 되면 폰트가 깨지게 되어 아웃라인 설정을 완료할 수 있게 된다.

일러스트 아웃라인이 완료되면 이제 텍스트가 아닌 오브젝트로서 자신이 원하는 기능들을 설정할 수 있다. 필자의 경우 간단하게 예를 들기 위해 그라데이션 효과를 주었다. 만약 필요에 따라 텍스트 변형, 색상 변형 등 다양한 기능들을 고려할 수 있다. 참고로 아웃라인 설정을 하면 자동으로 텍스트 단위들이 '그룹'으로 설정되게 된다. 따라서 텍스트 하나하나 따로 변형을 하고 싶다면 마우스 우클릭 후 그룹 해제를 선택해주면 된다. 이로써 일러스트 글자(폰트)깨기 기능은 완료된 것이다.
오늘은 간략하게 직장이나 특히 디자인 쪽 계통에 취직을 하기 위해 준비하시는 분들을 위해 AI 일러스트 아웃라인 글자(폰트)깨기 스근하게 하는 방법에 대해 포스팅을 해보았다. 아웃라인을 설정해야 글자가 깨지지 않으며 상대방한테도 해당 폰트가 없다고 하더라고 깨지지 않고 원본 그대로 받을 수 있기 때문에 중요하게 쓰이는 기능이다. 여러분들도 이 기능을 잘 숙지해서 직장 선배님들께 이쁨 받는 A급 직원이 되도록 하자. 그럼 오늘은 여기까지 안녕~
'#INFO' 카테고리의 다른 글
| 인스타그램 베스트나인 2019bestnine 스근한 인싸 등극 (0) | 2019.12.31 |
|---|---|
| 인스타그램 PC버전 DM 디엠 맥북으로 노곤하게 보내는 방법 (0) | 2019.12.26 |
| 구글 스프레드시트 / 문서 / 프레젠테이션 사용 방법과 공유 방법 (0) | 2019.12.18 |
| 엑셀 vlookup / hlookup 함수 모음 2탄 좀 더 프로답게! (0) | 2019.12.11 |
| 엑셀 함수 모음 1탄 :: 합계(SUM) / 평균(AVERAGE) / 카운트(COUNT) (0) | 2019.12.10 |





댓글